
[ad_1]
Inside linking has usually been a robust instrument for search engine optimization, serving to function a bridge to attach numerous webpages. One predominant purpose has usually been to spice up visibility in search engines like google and yahoo.
Nevertheless, the significance of inner linking extends past search engine optimization; it’s pivotal in making a navigable, user-friendly web site, particularly for folks with disabilities.
Inside linking is one space that search engine optimization has affect by way of the place and the way it seems on a web site.
Sadly, many search engine optimization linking suggestions have contributed to the inaccessibility of internet sites.
Thankfully, SEOs are in an important place to help change and supply higher on-line experiences for website guests – and certain, Google.
That being mentioned, search engine optimization help alone will not be sufficient. To actually elevate accessibility, it’s crucial to combine people with disabilities throughout the whole workforce spectrum, from government roles to entry-level positions and every thing in between. Such inclusivity enriches the office atmosphere and considerably enhances general accessibility requirements.
In the event you’re prepared to start the method main with accessibility concerning inner linking, listed below are just a few suggestions to assist get you began.
Desk of contents:
1. Use clear and descriptive anchor textual content
2. Match anchor textual content to person intent
3. Keep away from overloading with hyperlinks
4. Point out hyperlinks that open in a brand new window
5. Use simply identifiable hyperlink types
7. Use a worldwide static navigation
8. Keep away from hyperlinking headings
10. Restrict the usage of redirects
1. Use clear and descriptive anchor textual content
Utilizing clear and descriptive anchor textual content (a.okay.a., hyperlink textual content) is prime for web site accessibility. Anchor textual content serves as a information, directing customers to what they’ll anticipate after they activate a hyperlink. With out clear descriptors, customers might expertise potential navigation errors, particularly these counting on display readers.
“Imprecise anchor textual content corresponding to ‘click on right here’ or ‘learn extra’ doesn’t present any context. That is particularly problematic for display reader customers who might not have fast entry to the encompassing content material which may present further hints in regards to the hyperlink’s vacation spot. Non-descriptive anchor textual content can flip looking right into a sequence of sudden outcomes and a poor person expertise.” in accordance with Stephanae McCoy, founding father of Daring Blind Magnificence.
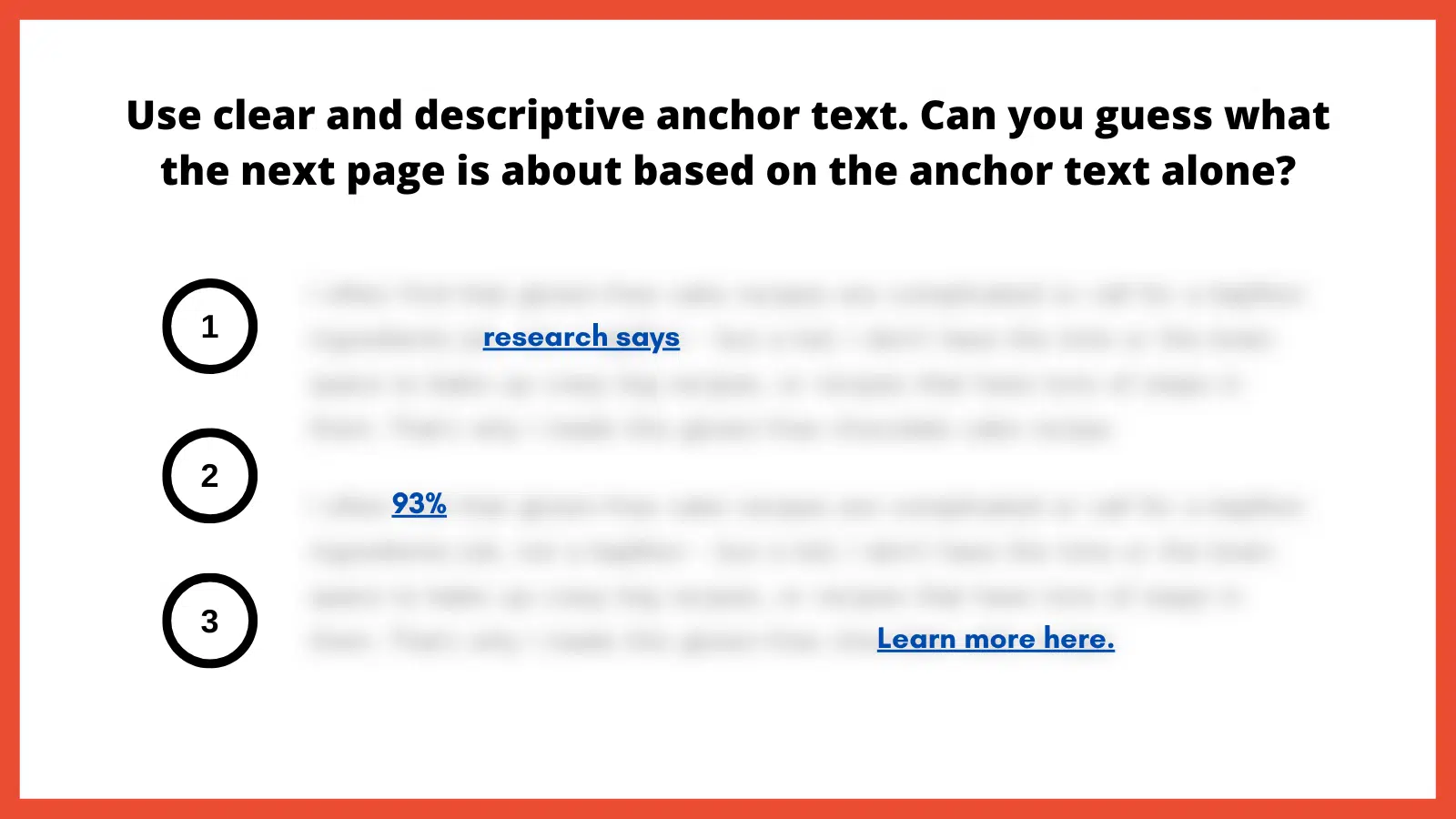
Right here is an train I like to make use of as an example the significance of clear and descriptive anchor textual content. You basically blur all surrounding textual content so solely the anchor textual content is readable. From right here, ask your self: Does the anchor textual content make it abundantly apparent as to what the subsequent web page is about?

Find out how to implement
Select descriptive phrases that present a transparent snapshot of the linked content material. This enhances usability and boosts person belief, as they know what to anticipate from every hyperlink.
Alternatively, leveraging ARIA-label attributes also can present extra context by changing the anchor textual content with a extra significant worth to supply the mandatory context for display reader customers. Changing anchor textual content with one thing worthwhile helps be certain that every prevalence is distinct and significant.
2. Match anchor textual content to person intent
Matching anchor textual content to person intent is necessary for an easy looking expertise. Customers who click on on a hyperlink have an expectation primarily based on the anchor textual content’s description. If the ensuing content material doesn’t align with that expectation, it could result in a poor person expertise. This inconsistency could be jarring for customers with studying disabilities, resulting in distrust.
“Anchor textual content is presumably an important a part of inner linking, so you have to do it correctly. What does ‘click on right here’ inform the reader? The various search engines? Individuals who use display readers? Nothing. It tells them completely nothing. Everybody, and each bot, who’s scanning your web site wants to know the place they’re going,” in accordance with Alice Rowan, web site copywriter and search engine optimization advisor, and a group member of Neurodivergents in search engine optimization.
This will also be irritating for display reader customers. Think about deciding on a hyperlink labeled “gluten free chocolate cake recipe” and as a substitute being taken to a touchdown web page to buy chocolate. Your anchor textual content ought to function a promise and the linked web page ought to ship on that promise.
Find out how to implement
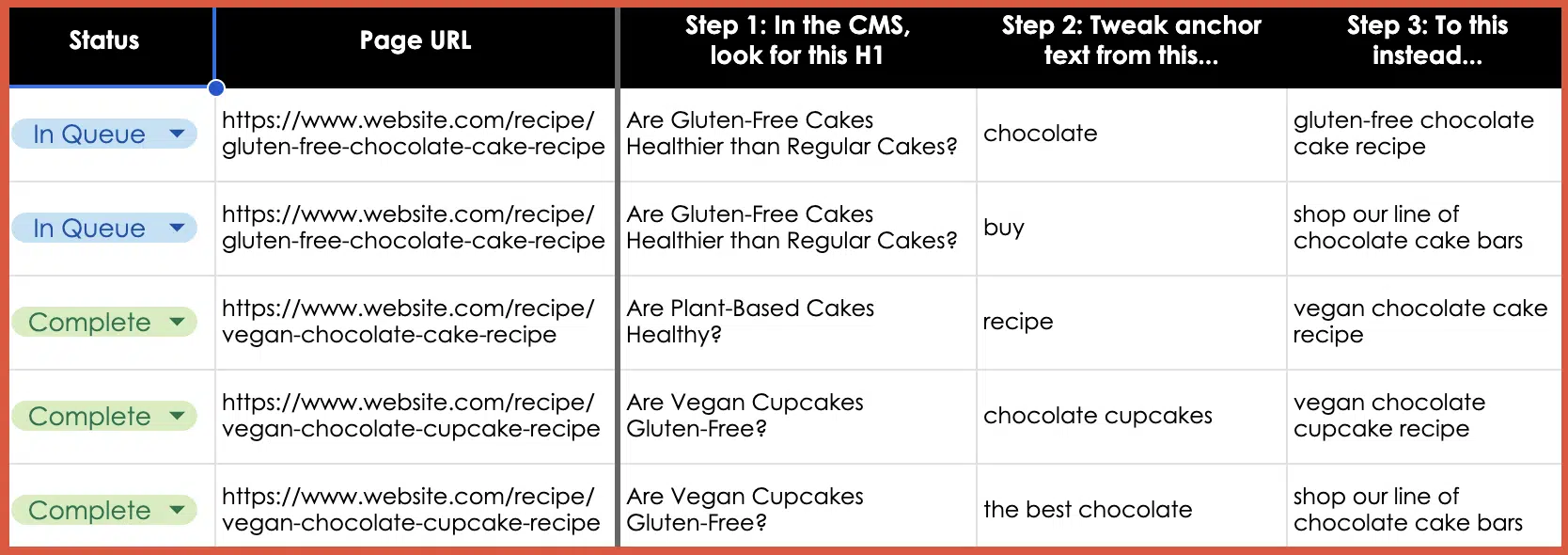
Commonly audit inner hyperlinks to ensure they result in related, anticipated content material. Guarantee hyperlinks persistently ship on their guarantees, fostering belief and enhancing the general person expertise. I’ve included a template instance on the finish of this text.
3. Keep away from overloading with hyperlinks
We’d inadvertently create litter in our quest to supply as a lot data as doable. A web page saturated with hyperlinks could be visually chaotic and cognitively overwhelming. For customers with attention-related disabilities, distinguishing between a large number of hyperlinks could be significantly difficult, resulting in fatigue and frustration.
For neurodivergent customers and people with cognitive disabilities, a cluttered web page with too many hyperlinks could be disorienting, making it tough to course of data effectively and resulting in a strenuous on-line expertise. Simplifying the format and decreasing the variety of hyperlinks can considerably enhance navigability and content material absorption, enhancing the general person expertise.
For display reader customers, an overload of hyperlinks could be disruptive as assistive know-how vocalizes every hyperlink. Display readers use fast navigation keys to effectively navigate net pages, permitting customers to leap to particular components like headings and hyperlinks. Navigating by way of a prolonged record of hyperlinks can grow to be tedious and overwhelming, making it difficult to retain data or determine which hyperlink to pick out.
search engine optimization greatest practices usually recommend fewer than 100 hyperlinks per web page, however a extra user-centric strategy could be to purpose for roughly 25-30 hyperlinks or fewer. This helps to reinforce web page readability and navigability, together with for keyboard-only customers.
To additional optimize the format, it’s greatest to keep away from crowding hyperlinks collectively. Along with integrating and spacing them within the physique textual content, additionally think about using bullet lists or tables to enhance format group.
Find out how to implement
Be even handed with linking. As an alternative of linking each doable key phrase, give attention to linking related, worthwhile content material that enhances the person’s understanding or gives avenues for deeper exploration.
Ask your self: Am I solely including this hyperlink solely for search engine optimization, or am I including it as a result of it genuinely provides worth? Additionally undertake this mindset if/when hyperlink constructing.
4. Point out hyperlinks that open in a brand new window
Hyperlinks that open in a brand new browser window or tab can introduce sudden habits, which could be disorienting. This sudden change is sort of the equal of getting a dialog, then being moved to a unique room with out warning. For customers who depend on display readers or those that are neurodivergent, these surprises can disrupt the whole looking expertise.
“Display reader customers won’t instantly understand {that a} new window or tab has opened. They may proceed trying to navigate as in the event that they had been on the unique web page, resulting in confusion,” in accordance with Raghavendra Satish Peri, founder at DigitalA11Y.
Customers with motor disabilities may discover switching forwards and backwards between home windows or tabs difficult, making the expertise cumbersome.
Within the search engine optimization trade, it has been beforehand beneficial that we open a brand new window if it directs guests to a unique web site, that manner we keep away from dropping them fully. Nevertheless, it’s higher to maintain customers in the identical window except there’s a compelling cause to do in any other case, corresponding to a calendar-based date picker. One other route is permitting customers to open hyperlinks in the identical window or a brand new one.

Find out how to implement
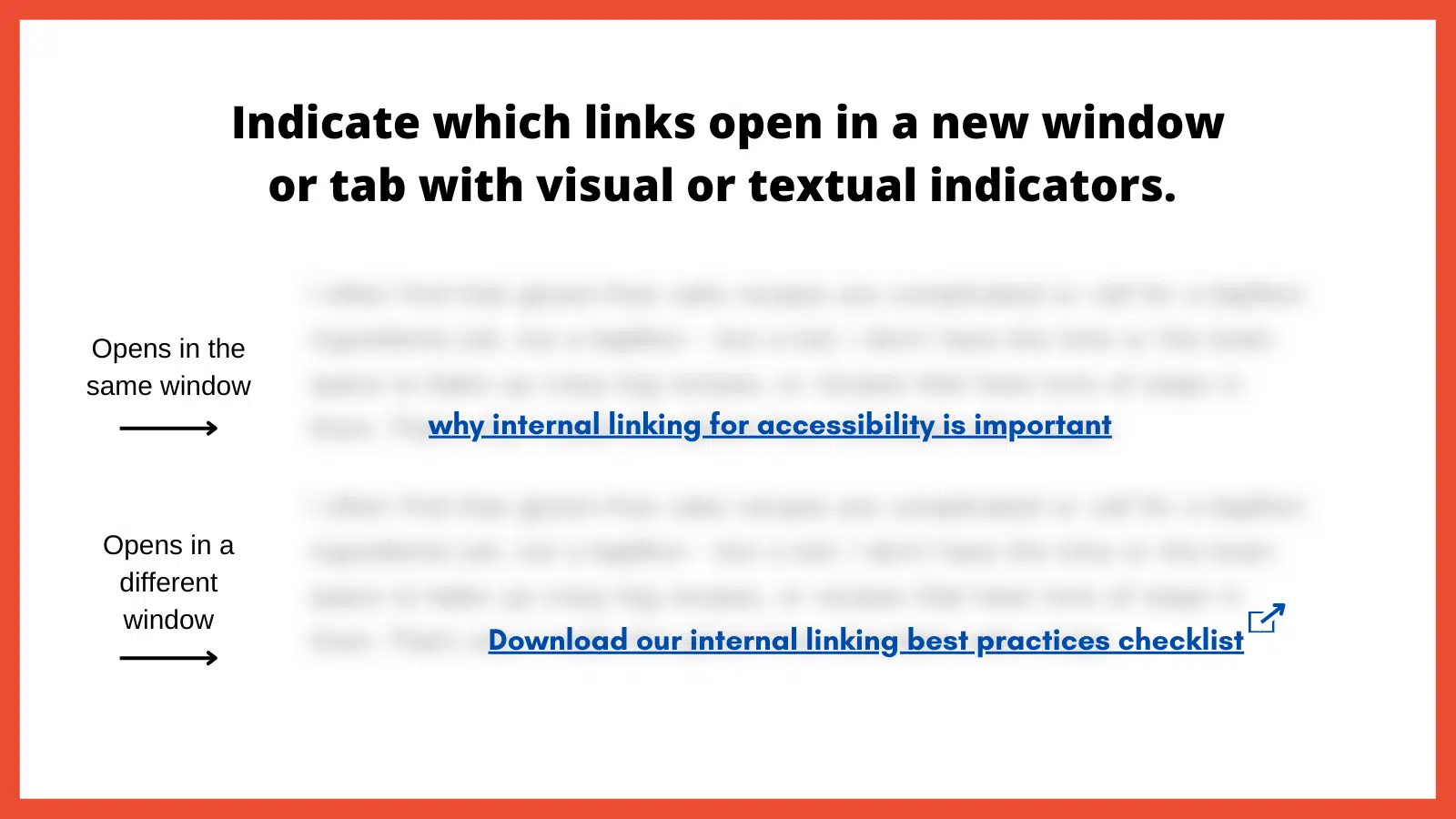
Use visible and/or textual indicators to tell customers {that a} hyperlink will open in a brand new window or tab. This may be achieved by appending phrases like “(opens in a brand new tab)” to the hyperlink textual content or utilizing distinct icons subsequent to the hyperlink. By indicating when hyperlinks open in a brand new window or tab, you’re selling transparency and predictability within the person expertise.
5. Use simply identifiable hyperlink types
The visibility and distinctiveness of hyperlinks are necessary in encouraging customers to determine and work together with them. If hyperlinks mix into the common textual content and are usually not simply distinguishable, it could hinder navigation, inflicting customers to miss necessary pathways. Plus, how can we assist enhance web page views and reduce the bounce fee if hyperlinks are laborious to search out?
“For low-vision customers or these with shade imaginative and prescient deficiencies, indistinguishable hyperlinks grow to be almost invisible. Hyperlinks must have not less than a 3:1 color-contrast ratio to make them stand out,” in accordance with Denis Boudreau, the founding father of Inklusiv and Director of Teacher Led Coaching at Deque Methods.
Equally, people with studying disabilities may battle with non-standard or inconsistent hyperlink styling, because it provides an additional layer of complexity to their looking expertise.
Find out how to implement
Hyperlinks ought to have a uniform model all through the web site. The power to understand the hyperlink will rely on totally different modalities, corresponding to a particular shade, underline or different visible remedy. Sustaining consistency helps customers shortly determine hyperlinks regardless of the place they’re on the location.
Remember to additionally make the most of a 3:1 shade distinction so the chosen shade can distinction towards the encompassing textual content, whereas additionally assembly a distinction of 4.5:1 towards the background. The hyperlinked textual content must also change in shade and/or model when the main target is about to that hyperlink.
6. Use breadcrumb navigation
Breadcrumb navigation is a secondary navigation system that shows the person’s location on a web site and the trail taken to succeed in that location. Visually represented as a path of hyperlinks, often on the prime of a web page, breadcrumbs supply customers a fast technique to perceive their present place and the way it pertains to the broader website construction.
For display reader customers, breadcrumbs present a fast overview of the place the present web page sits throughout the website construction. It presents another navigational technique, permitting these customers to leap to higher-level sections with out navigating again by way of a number of pages.
Breadcrumbs ought to be static, not dynamic. That is necessary for neurodivergent people because of its consistency and predictability, which helps keep web site orientation. This mounted format reduces cognitive load by offering a transparent, unchanging path, permitting for simpler data processing.
“Static breadcrumbs present a constant navigation construction, important for neurodivergent customers. This characteristic reduces cognitive load, permitting customers to return to pages greater within the website construction, corresponding to guardian classes. This clear, unchanging path helps customers dig themselves out of ‘rabbit holes’ and return to the earlier web page or class,” in accordance with Jack Chambers-Ward, the co-founder of Neurodivergents in search engine optimization and Advertising and marketing & Partnerships Supervisor at Candour,
Find out how to implement
Breadcrumbs ought to be simple to search out, usually on the prime of a webpage, and ought to be visually distinct from different content material. Guarantee every section of the breadcrumb path is linked, apart from the present web page, permitting customers to simply return to earlier sections or pages.
Make sure that the breadcrumb is marked up semantically, utilizing acceptable HTML components and ARIA roles so display readers can interpret it appropriately.
7. Use a worldwide static navigation
International static navigation refers to a constant set of navigation choices that stay unchanged throughout all pages of a web site. Usually discovered on the prime of a web site or alongside the aspect, this navigation gives a steady and predictable menu, making certain customers at all times have a well-recognized set of choices to assist them transfer across the website.
Companies typically modify the highest navigation primarily based on person interactions for numerous causes. That may embrace drawing consideration to particular merchandise, providers or content material primarily based on what they imagine a person is likely to be thinking about. Whereas there can advantages to dynamic navigation, these adjustments can typically complicate the person expertise, particularly if it disrupts the consistency or predictability of the location.
“Some neurodivergent customers, corresponding to folks with dyslexia and people with memory-affecting disabilities, significantly profit from static navigation. If a person is having to recurrently relearn or re-adjust to new navigation layouts on each web page, it may be disorienting.” in accordance with Billie Geena Hyde, founding father of Uptake Company and group member of Neurodivergents in search engine optimization.
The extent of effort to know and navigate a web site ought to be minimal, and in case your website is tough to navigate, customers with disabilities would probably search for options. Many customers with disabilities are extremely loyal to manufacturers that prioritize accessibility.
Find out how to implement
Adopting a constant world navigation menu throughout the web site gives customers with a steady, acquainted anchor. This consistency reduces cognitive load and enhances navigational effectivity.
The order of hyperlinks ought to be predictable, logical and intuitive. It ought to embrace hyperlinks to an important or continuously accessed sections of the web site, making certain customers can at all times shortly attain key areas.
8. Keep away from hyperlinking headings
Headings play a pivotal function in organizing content material and guiding customers by way of a webpage’s construction. They act as signposts or a desk of contents that assist customers perceive the hierarchy and circulation of knowledge. When headings are hyperlinked, for some customers it could disrupt this organizational construction, making the content material tougher to navigate and perceive.
For display reader customers, headings are particularly essential. That’s as a result of customers usually navigate by leaping from one heading to the subsequent to shortly scan and perceive the content material’s format. Hyperlinked headings can throw off this rhythm, because the person may unexpectedly discover themselves on a brand new web page or part with out aspiring to navigate away.
It’s necessary to notice, nonetheless, that suggestions from display reader customers on this difficulty varies. In conversations with numerous customers whereas placing this text collectively, some reported no disruption from hyperlinked headings, whereas others discovered them extraordinarily bothersome. This blended response is the rationale for together with this level.
Find out how to implement
As a common rule, headings ought to be freed from hyperlinks. This ensures they serve their major function of structuring content material with out including potential perplexity.
If there’s a necessity to supply a hyperlink associated to a heading’s subject, it’s higher to incorporate that hyperlink within the textual content instantly following the heading. This strategy maintains the readability of the heading whereas nonetheless providing the hyperlink.
9. Resolve 404 errors
Damaged hyperlinks are the digital equal of useless ends. They disrupt the person journey, resulting in frustration.
Generally referred to as a “Web page Not Discovered” error, these happen when a person tries to entry a webpage that doesn’t exist on the server. These errors may result from a web page being deleted, a URL being modified with out correct redirection or a mistyped URL.
“From an accessibility standpoint, 404 errors could be significantly disruptive because it breaks the rhythm of navigating by way of the web site. In some instances, it may be difficult to navigate again to a well-recognized level the place it can lead to abandoning the web site altogether. This will negatively affect the model, belief and credibility of your web site,” in accordance with Nasreen Bhutta, the Chief Communications Officer of Daring Blind Magnificence.
Find out how to implement
Use instruments and periodic audits to make sure all inner hyperlinks result in lively, related pages. If a person does land on a 404 web page, make sure the message is evident and gives steering on the subsequent steps, together with a search bar, hyperlink again to the homepage or an inventory of common locations.
Additionally, present a manner for customers to report damaged hyperlinks or points they encounter. This suggestions might help determine and resolve errors sooner slightly than later.
10. Restrict the usage of redirects
Redirects are instruments that robotically take customers from one URL to a different. Whereas they are often worthwhile in sure conditions, corresponding to guiding customers from outdated content material to its newer model, extreme or improperly applied redirects can pose accessibility challenges.
When a hyperlink unexpectedly takes a person to a unique vacation spot, it could trigger disorientation. This may be significantly jarring for display reader customers who may discover themselves on a web page they didn’t anticipate with out understanding why. For folks with sure cognitive impairments, they could battle to know the context shift that happens with redirects, resulting in frustration.
Find out how to implement
It’s best to keep away from redirects altogether as this can assist the web page to render sooner. Solely use them when completely mandatory. When you’ve got modified the URL construction or moved content material, replace inner hyperlinks to level on to the brand new location slightly than counting on redirects. If redirects are unavoidable, guarantee they’re fast and don’t chain a number of redirects collectively.
Closing ideas
There are different inner linking greatest practices that might have been included (corresponding to strategy an HTML sitemap and Desk of Contents). Use the directions above as a place to begin in the event you’re not already using them.
After we lead with accessibility, search engine optimization often tends to comply with. That isn’t at all times the case when in reverse. An instance could be including hyperlinks for the sake of “hyperlink distribution” and different nonsense search engine optimization metrics.
In the event you want a place to begin for tackling a number of the factors made on this article, right here is a straightforward template instance to supply anchor textual content changes. The purpose is to make it extra abundantly apparent as to what the subsequent web page is about and enhance the person expertise, after which, certain, additionally assist search engine optimization efforts.

Remember to use an important greatest apply of all of them: Have interaction actual customers with a variety of disabilities in testing your hyperlinks.
People with various disabilities – visible, auditory, cognitive and motor – work together with web sites in distinct methods, usually revealing points that will in any other case go unnoticed. By incorporating these various views, you guarantee a extra universally accessible on-line expertise, demonstrating a deep dedication to fostering an equitable digital house for each person.
Opinions expressed on this article are these of the visitor creator and never essentially Search Engine Land. Workers authors are listed right here.
[ad_2]