[ad_1]
Knowledge visualization has change into a vital side of recent purposes, with companies and people counting on visually interesting and informative charts to make data-driven choices. The rise of React, a preferred JavaScript library for constructing person interfaces, has led to an elevated demand for a React chart library that’s each highly effective and simple to combine into purposes. On this article, we’ll discover the most effective React chart libraries for knowledge visualization in 2023, offering insights into their key options, utilization examples, and suggestions for choosing the proper React chart library on your venture.
The Energy of React Chart Libraries
React chart libraries have gained reputation attributable to their capability to supply highly effective knowledge visualization instruments for builders, making it simpler to create interactive and visually interesting charts, with a wide selection of choices obtainable, corresponding to:
- Recharts
- Chartjs
- React-chartjs-2
- Victory
- Visx
- Nivo
- React-stockcharts
- Ant Design Charts
Builders can discover the proper library to satisfy their particular wants.
The fantastic thing about these charting libraries lies of their versatility. They cater to varied charting necessities, starting from easy bar charts, line charts, and pie charts, to extra complicated monetary knowledge visualizations
With the abundance of choices, selecting the most effective React chart library on your venture will be difficult.
On this article, we’ll discover a number of the greatest React chart libraries, specializing in their distinctive options, adaptability, and user-friendliness.
Recharts: A Standard Alternative

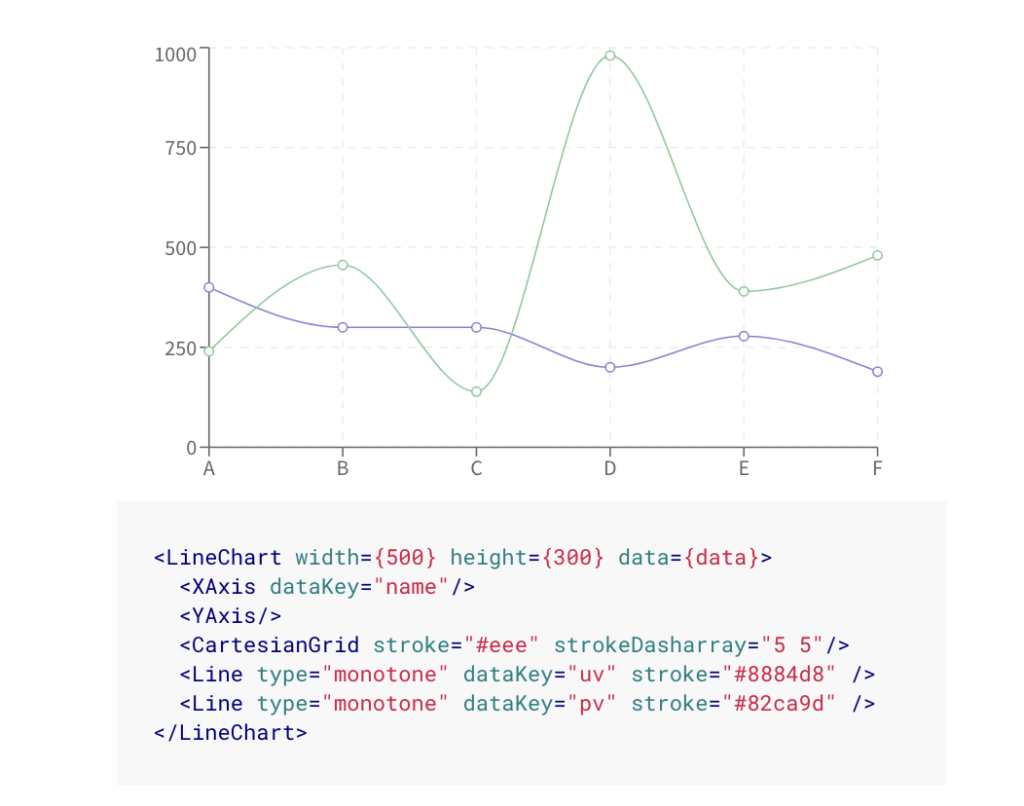
Recharts stands out as one of the fashionable React chart libraries, boasting a large person base and neighborhood. Constructed with reusability and suppleness in thoughts, Recharts makes use of React parts and SVG to offer builders with a strong but easy-to-use charting resolution.
Recharts is designed to be extremely customizable, permitting builders to create charts that match their wants.
Key Options
Recharts gives a variety of key options, together with light-weight parts, native SVG assist, and easy customization. This charting library offers all kinds of parts, corresponding to line, bar, and pie, which will be simply built-in into React purposes.
Recharts makes use of the functionalities of React and SVG successfully, simplifying the method of making responsive chart parts, which contributes to its widespread reputation.
Utilization Examples
Builders can make use of Recharts’ parts to generate a various vary of charts corresponding to line, bar, and pie charts. With its adjustable and responsive parts, integrating these chart varieties into React purposes turns into a seamless course of.
Recharts’ reputation stems from its deal with offering an easy and adaptable resolution for knowledge visualization, catering to a wide selection of venture necessities.
Nivo: Inventive and Customizable Charts

Nivo has garnered a fame for providing artistic and customizable charting options for React builders. With its visually interesting web site and complete documentation, Nivo makes it straightforward for builders to onboard and begin utilizing its wide selection of chart kinds and designs.
Key Options
Nivo’s key options embrace:
- assist for SVG, HTML, and Canvas charts
- a wide range of chart varieties and animations
- deal with customization, permitting builders to create distinctive and fascinating knowledge visualizations
This units Nivo other than different React chart libraries.
Given its huge collection of chart choices and interactive documentation, Nivo serves as a compelling selection for builders aiming to supply visually fascinating and interactive charts.
Utilization Examples
Nivo parts can be utilized to create a variety of knowledge visualizations, corresponding to bar charts, pie charts, scatter charts, space bump charts, line charts, treemap charts, and extra.
With its emphasis on customization and animation capabilities, Nivo allows builders to create knowledge visualizations that not solely convey info successfully but additionally captivate customers with their dynamic and interactive nature.
Victory: Cross-platform Flexibility
Victory is a flexible React chart library that stands out for its cross-platform flexibility. Supporting each React and React Native, Victory offers a constant API and a wide range of chart varieties for builders to select from, making it a preferred selection for tasks that require deployment throughout a number of platforms.
Key Options
Key options of Victory embrace cross-platform compatibility, customizable charts, and assist for a variety of chart varieties. Its deal with offering a constant API throughout each React and React Native permits builders to create charts that may be simply built-in into numerous platforms, lowering the necessity for code duplication and simplifying the event course of.
Utilization Examples
Victory parts can be utilized to create numerous knowledge visualizations, corresponding to:
- line charts
- bar charts
- pie charts
- scatter plots
Victory’s cross-platform compatibility and extensive number of charting choices make it a useful resolution for builders aiming to design responsive, adaptable knowledge visualizations for deployment throughout numerous platforms.
React-vis: Person-friendly Elements
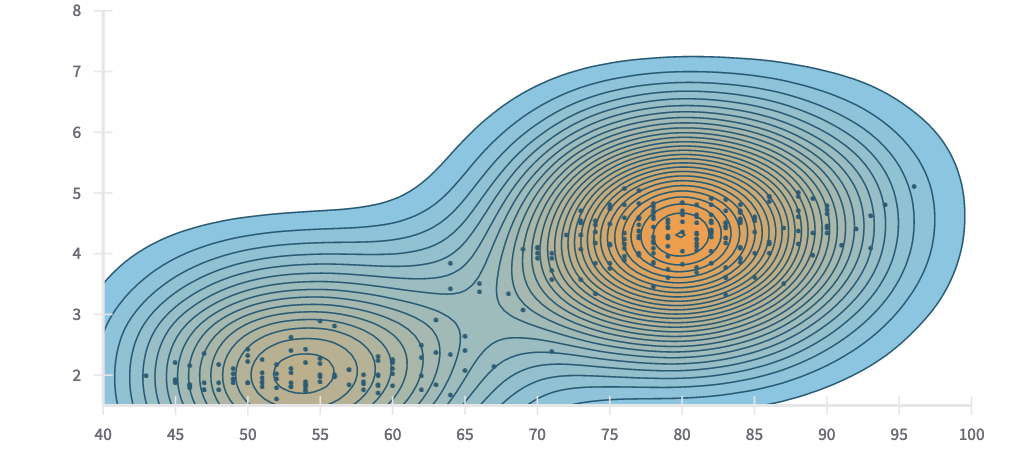
React-vis is a user-friendly React chart library that provides a wide range of frequent chart varieties and easy-to-use parts. Developed by Uber, React-vis has gained recognition for its visually pleasing charts and complete documentation, which permits builders to shortly onboard and begin utilizing the library.
Key Options
React-vis key options embrace a variety of chart varieties, responsive design, and simple customization. With its deal with user-friendliness, React-vis offers builders with an accessible resolution for creating visually interesting and interactive knowledge visualizations.
Its vary of chart varieties covers numerous choices, corresponding to:
- warmth maps
- scatterplots
- contour plots
- hexagon heatmaps
- pie and donut charts
- sunbursts
- radar charts
- parallel coordinates
- tree maps
All these knowledge visualization charts can be found for knowledge visualization.
Utilization Examples
React-vis parts can be utilized to create numerous knowledge visualizations, corresponding to:
- line, space, and bar charts
- warmth maps
- scatterplots
- contour plots
- hexagon charts

The user-centric strategy and number of chart varieties provided by React-vis make it a lovely possibility for builders who wish to create participating, interactive knowledge visualizations with out a lot problem.
React-vis, a react charting library, is straightforward to make use of and offers all kinds of chart varieties, making
Visx: Airbnb’s Highly effective Resolution
Visx, developed by Airbnb, is a strong React chart library that mixes the most effective of each worlds by integrating the advantages of React and D3.js. This mix allows builders to harness the ability of D3.js for knowledge manipulation and computation whereas leveraging React’s component-based structure for rendering.
Key Options
Visx’s key options embrace low-level graphical parts, straightforward reusability, and a modular design. By providing a set of low-level visualization parts, Visx permits builders to create customized and extremely expressive charts whereas making the most of React’s component-based structure.
This strategy offers a excessive diploma of flexibility and customization, making Visx an interesting selection for builders who require extra management over their knowledge visualizations.
Utilization Examples
With Visx, builders can create a wide range of customized knowledge visualizations, corresponding to line charts with customized axes, interactive bar charts with customized labels, and stacked bar charts with customized colours.
The potent mixture of React and D3.js equips builders to construct complicated, extremely customizable knowledge visualizations, assembly all kinds of react venture wants.
BizCharts: Alibaba’s Enterprise-centric Strategy
BizCharts, created by Alibaba, is a React chart library designed particularly for enterprise purposes. Its deal with offering a variety of chart varieties and customization choices makes it a preferred selection for builders engaged on tasks that require visually interesting and informative charts.
Key Options
BizCharts gives a deal with G2 and React charting, a big assortment of charts, and simple customization. By offering a wide selection of chart varieties and customization options, BizCharts allows builders to create visually interesting and informative charts that cater to varied enterprise wants.
Its seamless integration with G2 and React charting ensures that builders have entry to a strong and versatile charting resolution.
Utilization Examples
BizCharts parts can be utilized to create complicated enterprise charts and interactive knowledge visualizations, corresponding to displaying and hiding axis, displaying and hiding axis grid strains, and creating numerous chart varieties like line, bar, and pie charts.
The emphasis on a broad spectrum of chart varieties and customizable choices renders BizCharts the proper selection for builders constructing enterprise purposes that necessitate visually engaging and informative knowledge visualizations.
Apache Echarts: Open-source Versatility
Apache Echarts is a flexible open-source chart library that helps a variety of chart varieties and gives intensive customization choices. It allows builders to create visually interesting and interactive charts with ease, making it an excellent selection for these in search of a strong and versatile knowledge visualization resolution.
Key Options
Apache Echarts key options embrace assist for numerous chart varieties, responsive design, and a wealthy set of customization choices. With its assist for a number of chart varieties, together with line, bar, pie, scatter, and others, Apache Echarts allows builders to create visually interesting and informative knowledge visualizations that cater to a variety of venture necessities.
Its responsive design ensures that charts will be simply seen on any machine, offering a seamless person expertise throughout platforms.
Utilization Examples
Apache Echarts parts can be utilized to create a wide range of interactive knowledge visualizations, corresponding to:
- line charts
- pie charts
- radar charts
- bar charts
- scatter plots
- warmth maps
- tree maps
- sankey diagrams
- field plots
- polar charts
- gauge charts
- funnel charts
- phrase clouds
Its intensive vary of chart varieties and customization choices makes Apache Echarts a preferred selection for builders trying to create visually participating and informative knowledge visualizations with ease.
React-stockcharts: Monetary Knowledge Visualization
React-stockcharts is a specialised React chart library designed to facilitate monetary knowledge visualization. Its deal with offering instruments and parts particularly for inventory charting makes it an excellent selection for builders engaged on tasks that require visually interesting and informative monetary charts.
Key Options
React-stockcharts key options embrace assist for numerous monetary chart varieties, interactive instruments, and customizable parts. By providing a variety of instruments and parts particularly designed for inventory charting, React-stockcharts allows builders to create visually interesting and informative monetary charts that cater to varied monetary knowledge visualization wants.
Utilization Examples
React-stockcharts parts can be utilized to create a wide range of monetary knowledge visualizations, corresponding to candlestick charts, quantity charts, and technical indicators, making them a superb selection for these trying to implement react inventory charts.
React-stockcharts, with its emphasis on providing instruments and parts tailor-made for monetary knowledge visualization, is a superb decide for builders engaged in tasks that want visually pleasing and informative inventory charts.
Ant Design Charts: Person Expertise Issues
Ant Design Charts is a user-focused React chart library that provides:
- high-quality default charts
- an emphasis on person expertise
- a variety of chart varieties
- customization choices
Mixed with its deal with offering a seamless person expertise, Ant Design Charts is a perfect selection for builders trying to create visually participating and informative knowledge visualizations.
Key Options
Ant Design Charts key options embrace a variety of chart varieties, responsive design, and a deal with person expertise. By offering a complete suite of parts for knowledge visualization, Ant Design Charts allows builders to create visually interesting and informative charts that cater to varied venture necessities.
Its emphasis on person expertise ensures that charts are straightforward to know and work together with, offering a seamless expertise for finish customers.
Utilization Examples
Ant Design Charts parts can be utilized to create a wide range of knowledge visualizations, corresponding to:
- line charts
- bar charts
- pie charts
- space charts
- scatter charts
- radar charts
- funnel charts
- gauge charts
- heatmap charts
- treemap charts
- waterfall charts
With its deal with person expertise and top-tier default charts, Ant Design Charts emerges as a superb selection for builders aiming to craft visually immersive and informative knowledge visualizations with ease.
Suggestions for Selecting the Proper React Chart Library
Whereas selecting a React chart library on your venture, it’s best to weigh elements like venture specs, adaptability choices, and the library’s user-friendliness. Every library has its strengths and weaknesses, and the only option will depend upon the particular wants of your venture. For instance, in the event you require complicated monetary knowledge visualizations, a specialised library like React-stockcharts could also be the most effective match.
Contemplating the training curve related to every library can be essential. Some libraries, like Recharts and Nivo, are recognized for his or her ease of use and complete documentation, making them an interesting selection for builders new to knowledge visualization. However, libraries like Visx and Apache Echarts provide extra customization choices and superior options however might require extra time to grasp.
By totally weighing your venture’s wants and every library’s capabilities, you may make a well-informed resolution to decide on probably the most appropriate React chart library.
Abstract
In conclusion, React chart libraries provide a strong resolution for builders trying to create visually interesting and informative knowledge visualizations of their purposes. With a wide selection of choices obtainable, together with fashionable libraries like Recharts, Nivo, Victory, React-vis, Visx, BizCharts, Apache Echarts, React-stockcharts, and Ant Design Charts, builders can discover the proper library to satisfy their particular wants. By contemplating elements corresponding to venture necessities, customization choices, and ease of use, you’ll be able to choose the correct React chart library to create participating and informative charts that improve the person expertise and drive data-driven decision-making.
FAQs About React Chart Libraries
Recharts is the most well-liked chart library for React, and offers a wide range of parts to create refined and interactive visualizations. It helps several types of charts corresponding to line, bar, space, pie, and scatter.
ReGraph is a toolkit for visualizing graph knowledge in React, providing fully-reactive and customizable parts that may be embedded in purposes. You should utilize props to push knowledge into the 2 visualization parts: a chart and a time bar, which can replace robotically.
When selecting a React chart library, weigh your venture necessities, customization choices, and ease of use to find out the most effective match. Consider every library’s strengths and weaknesses to make an knowledgeable resolution on your venture. Take into account the options which might be necessary to you, corresponding to the flexibility to create interactive charts, the flexibility to customise the feel and appear of the charts, and the convenience of use of the library.
Sure, there’s a specialised React chart library for monetary knowledge visualization – React-stockcharts. It offers a wide range of instruments and parts for creating visually interesting and informative monetary charts.
Sure, React chart libraries corresponding to Recharts, Nivo, Victory, and Apache Echarts assist responsive design, offering customers with a seamless expertise throughout any machine.
[ad_2]